Flowgorithm
Flowgorithm, however, does not allow it. Identifiers are not case-sensitive. The following are some simple example identifiers. Valid Identifiers Notes x Identifiers can be single letter. Name noun2 Numbers are allowed after the first letter Keywords Overview Flowgorithm - Documentation 2 3. Flowgorithm is a graphical authoring tool which allows users to write and execute programs using flowcharts.The approach is designed to emphasize the algorithm rather than the syntax of a specific programming language.
A flowchart is simply a graphical representation of steps. It shows steps in sequential order and is widely used in presenting the flow of algorithms, workflow or processes. Typically, a flowchart shows the steps as boxes of various kinds, and their order by connecting them with arrows.
What is a Flowchart?
A flowchart is a graphical representations of steps. It was originated from computer science as a tool for representing algorithms and programming logic but had extended to use in all other kinds of processes. Nowadays, flowcharts play an extremely important role in displaying information and assisting reasoning. They help us visualize complex processes, or make explicit the structure of problems and tasks. A flowchart can also be used to define a process or project to be implemented.
Flowchart Symbols

Different flowchart shapes have different conventional meanings. The meanings of some of the more common shapes are as follows:
Terminator
The terminator symbol represents the starting or ending point of the system.
Process
A box indicates some particular operation.
Document
This represents a printout, such as a document or a report.
Decision
A diamond represents a decision or branching point. Lines coming out from the diamond indicates different possible situations, leading to different sub-processes.
Data

It represents information entering or leaving the system. An input might be an order from a customer. Output can be a product to be delivered.
On-Page Reference
Flowgorithm &

This symbol would contain a letter inside. It indicates that the flow continues on a matching symbol containing the same letter somewhere else on the same page.

Off-Page Reference

This symbol would contain a letter inside. It indicates that the flow continues on a matching symbol containing the same letter somewhere else on a different page.
Delay or Bottleneck
Flowgorithm1
Identifies a delay or a bottleneck.
Flow
Flowgorithm Download
Lines represent the flow of the sequence and direction of a process.
When to Draw Flowchart?
Using a flowchart has a variety of benefits:
- It helps to clarify complex processes.
- It identifies steps that do not add value to the internal or external customer, including delays; needless storage and transportation; unnecessary work, duplication, and added expense; breakdowns in communication.
- It helps team members gain a shared understanding of the process and use this knowledge to collect data, identify problems, focus discussions, and identify resources.
- It serves as a basis for designing new processes.
Flowchart examples
Here are several flowchart examples. See how you can apply a flowchart practically.
Flowchart Example – Medical Service
This is a hospital flowchart example that shows how clinical cases shall be processed. This flowchart uses decision shapes intensively in representing alternative flows.
Flowchart Example – Simple Algorithms
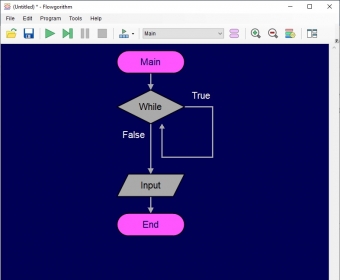
Flowgorithm While Loop
A flowchart can also be used in visualizing algorithms, regardless of its complexity. Here is an example that shows how flowchart can be used in showing a simple summation process.
Flowchart Example – Calculate Profit and Loss
The flowchart example below shows how profit and loss can be calculated.
Creating a Flowchart in Visual Paradigm
Let’s see how to draw a flowchart in Visual Paradigm. We will use a very simple flowchart example here. You may expand the example when finished this tutorial.
- Select Diagram > New from the main menu.
- In the New Diagram window, select Flowchart and click Next.
- You can start from an empty diagram or start from a flowchart template or flowchart example provided. Let’s start from a blank diagram. Select Blank and click Next.
- Enter the name of the flowchart and click OK.
- Let’s start by creating a Start symbol. Drag the Start shape from the diagram toolbar and drop it onto the diagram. Name it Start.
- Create the next shape. Move your mouse pointer over the start shape. Press on the triangular handler on the right and drag it out.
- Release the mouse button. Select Flow Line > Process from the Resource Catalog.
- Enter Add items to Cart as the name of the process.
- Follow the same steps to create two more processes Checkout Shopping Cart and Settle Payment.
- End the flow by creating a terminator.
Your diagram should look like this: - Color the shapes. Select Diagram > Format Panel from the main menu. Select a shape on the diagram and click update its color through the Style setting in the Format Panel.
This is the final flowchart: